Angular v17:重新认识,焕新出发
前言
Angular 自2021年宣布 v13 Ivy 渲染引擎正式稳定后,就一直保持快速的更新迭代。
从 2022年6月2日 v14 推出独立 APIs 开发者预览版和严格类型表单,到 v15 宣布独立 APIs 正式稳定与发布组合指令,再到 v16 推出新的响应式原语 Signals API 开发者预览版、服务器端渲染 SSR/SSG 增强,直到最近的2023年11月8日正式发布 v17。该版本引入了全新的内置控制流和可延迟视图开发预览版,服务端渲染 SSR/SSG 正式稳定,CLI 默认采用 esbuild 和 vite 等等,同时进行了品牌升级并推出全新站点 Angular.dev,v17 可谓是 Angular 面向未来的一个新起点。
尽管 Angular 从 v2 开始就一直保持 API 向后兼容的稳定性,但这次的更新可谓是脱胎换骨,焕然一新。2023 年绝对是 Angular 伟大复兴的关键一年!

我简单给 Angular 过去十年划分为两个时期:稳定期和复兴期。站在 2023 这个时间点,是时候重新认识一下 Angular 这位老朋友了!

谈到过去的 Angular,大家脑海中会蹦出很多缺点:
- 学习门槛高,概念太多太难学
- 官方文档晦涩难懂,不知从哪下手,不适合新手入门
- 我只是要做一个简单的 Web 站点,却要额外学习独有的 NgModule 概念
- SSR 服务端渲染基本不可用
- Zone.js 万恶之源,不仅黑盒,性能差,稍不留神就踩坑
- 本地开发慢,连
HMR都没做好 - 把后端常用的开发思想搬到前端,前端根本不需要
- 很多存在长达 5-6 年的 Issue 一直得不到解决
以上的确是 Angular 一直以来没做好的地方,但是 Angular 做的好的地方呢?
- 全面:除了核心视图层功能外,还提供了路由、表单、HttpClient 到安全、测试、动画,选择困难综合征患者的福音
- 标准:API 标准统一,架构优雅,真正框架级别的强约束,让初学者也能写出健壮的代码,不易出错,所有 Angular 的项目结构和风格基本一致
- 可靠:遵循语义化版本,API 保持向后兼容,定期发布新版本,每个版本在发布前都会在谷歌内部进行上千次测试
- 前瞻:强制使用 TypeScript,提升工程整体开发体验,随时准备扩大工程规模
- 工具:全方位保姆级伺候,只需执行
ng update即可完成版本升级,提供代码自动迁移,如有破坏性变更也无需手动修改代码,即使有难以自动迁移的代码也会为你定位并给出提示 - 组织:遵循文件单一职责,Class 类组件定义状态和交互,装饰器定义组件元数据,Service 共享逻辑和数据,HTML 和 CSS 推荐独立文件,清晰明了
- 维护:内置依赖注入,使代码更加健壮、优雅且易于维护
让我们回过头看一下 Angular 的那些缺点,Angular 这些年是如何一步一步去解决的。
学习门槛
Angular 引入独立 APIs,无需学习 NgModule 即可上手使用,且 CLI 从 v17 开始默认生成的项目就是独立 APIs 的,同时去除了一些非必要的文件和配置,尽可能让初学者接触更少的概念,由浅入深。
目前看和其他框架的学习门槛基本保持一致,甚至更简单,因为 Angular CLI 帮你屏蔽了所有其他琐碎的事情,初学者可以完全不用关心,官方默认就是最佳实践。
其次就是新的 Angular.dev 站点,新文档完全照顾了不同阶段的开发者,对于初学者先花费半个小时看一下Essentials(必须要素)章节。

Essentials 章节包含了组件组成、管理动态数据、模板渲染、条件和循环、处理用户交互以及共享业务逻辑,这里只会大概介绍核心概念,当阅读完了此章节后就可以按照文档的嵌入式教程一步一步写代码了。通过“边学边写”一步一步深入学习 Angular,无需任何本地配置。
In-depth Guides (深度指南) 是高级进阶部分,这个章节的每个部分都介绍的非常详细,适合深入学习每一个知识点。

除此之外还有开发工具、最佳实践、生态系统以及更加好用的 Reference(包括 Roadmap、API Reference、CLI Reference、升级等等)。

尽管新的 Angular.dev 还是 BETA 版,直到 v18 才会正式发布,但是通过其内容组织结构可以看出,新的文档内容非常清晰,易于学习,当然官方团队后续还要做进一步的优化。所以从学习门槛来看,Angular 已经变得不是那么高不可攀,欢迎大家学习。
独立 APIs
从独立组件到独立应用,如今在 Angular 中,我们无需了解 NgModule 即可上手开发。即便是复杂的应用,也不再需要强制使用 NgModule 来组织代码。配套的 CLI 工具、内置的路由、HttpClient、动画等模块均已支持独立 APIs,同时第三方组件库也陆续支持了独立 APIs。
大家可以简单理解 Angular 以前在 NgModule 模块下挂载多个组件、指令和管道,现在一个独立组件就是一个模块,这个独立组件可以单独引入其他的独立组件,只需要在组件装饰器中使用 imports 声明依赖即可,独立 APIs 不仅仅让开发者少接触一个 NgModule 的概念,减少初学者心智负担,性能也有大幅度的提升,因为组件的依赖关系查找更加清晰明了。
服务端渲染
服务端渲染 SSR 的 Hydration 以及一系列改进在 v17 正式稳定可用,Angular 把生成 SSR/SSG 项目的入口提升到了 ng new 命令下,同时把过去的 Universal 仓储迁移到了 Angular CLI 仓储中,并推出了全新的 @angular/ssr,足以见得 Angular 官方团队对 SSR 的重视,最重要的是 Angular.dev 新站点完全采用了 Angular SSR 做的服务端渲染,并且提供最佳实践,大家抄作业就好了,这就好比 Angular CDK 和 Angular Material 组件库一样,至今没有看到比 CDK 写的更优雅的前端代码了,所以这也间接的给了开发者信心,放心使用新的 SSR。
开发工具
Angular 从诞生之初就开始打造 CLI 工具,可以说是最早重视 CLI 的前端框架之一,首个提出 Schematics 概念并把它打造成一个生态的框架,此次官方还把实现 Schematics 的工具类库 @schematics/angular/utility 公开给第三方使用,这意味着不用重复造轮子了,且官方会统一考虑这个工具类库的向后兼容。
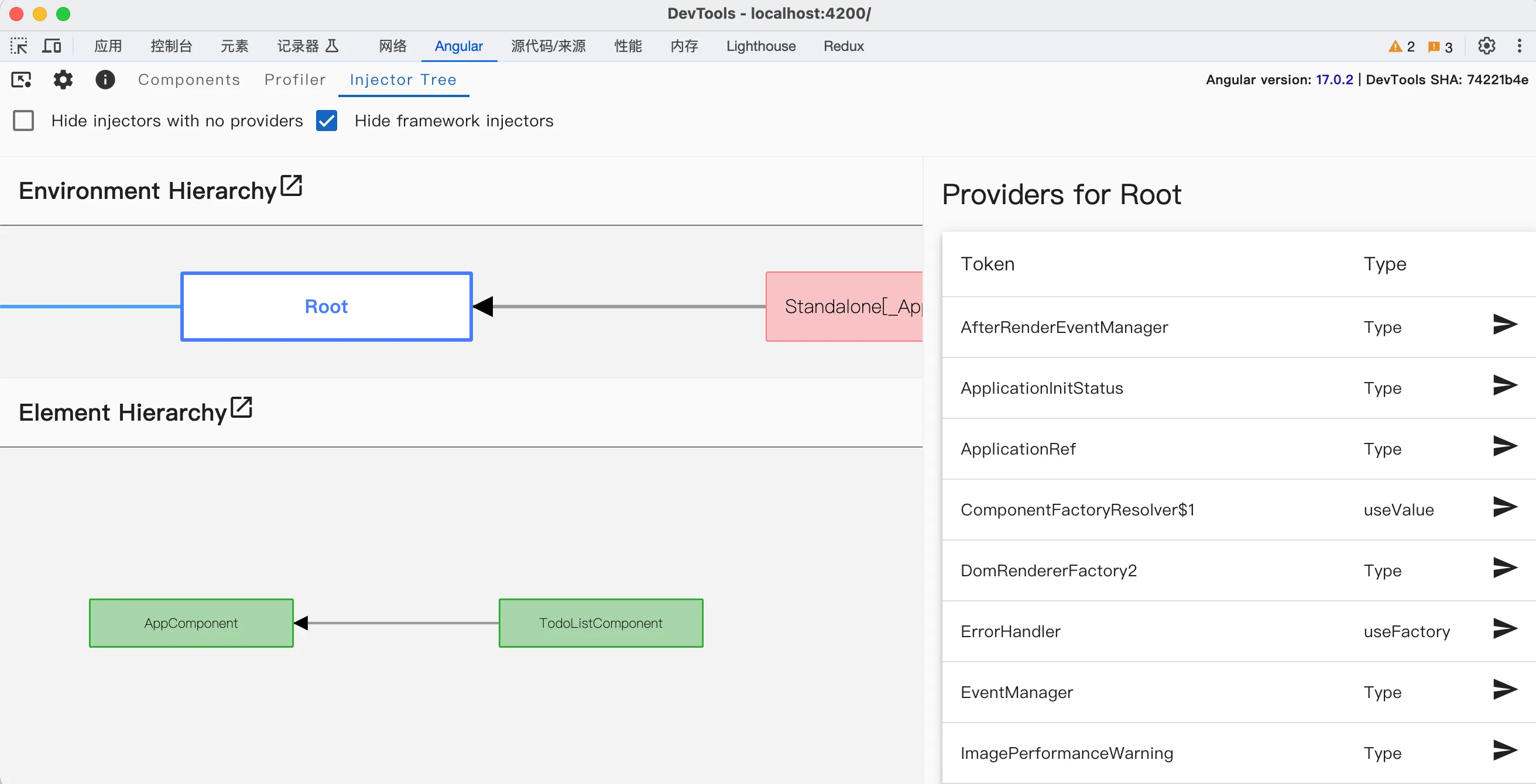
最重要的是 v17 默认使用 esbuild + vite 作为构建工具,本地开发速度和效率直接拉满。还有官方的 Angular DevTools,查看组件层级和状态以及可视化注入依赖树简直不要太方便。

对于开发上的基础设施,Angular 目前可以说是做到了无懈可击。
Zoneless
既然大家觉得 Zone.js 是万恶之源,那么好,Angular 从引入新的响应式 Signals API 那一天开始,就意味着离 Zoneless(无 Zone.js)不远了,目前 Signals 的核心 API signal() 和 computed() 已经正式稳定,Angular 下一步的开发重点就是基于 Signal 的组件,简化组件生命周期,新的函数式组件输入和视图查询。我们会在 v18 版本中看到这些新特性,甚至会在次版本(v17.x)提前到来,这样我们就可以逐渐的实现无 Zone.js 的 Angular 应用,不仅可以大幅度提升性能,还解决过去一直遗留的难题和未解决的 Issues。
改变底层响应式是一项巨大的工程,需要考虑兼容性和并存问题,请给 Angular 官方团队一点时间,毕竟在过去一段时间 Angular 同时在进行无数个大工程改造,Angular 选择 Signal 作为未来的响应式是非常明智的,目前 Vue,Preact、Qwik、SoidJS、Sevlet 5.0 以及十三年前的 Knockout 框架视图层响应式都是采用 Signals,所以当前看 Signals 的确是前端框架响应式的未来。
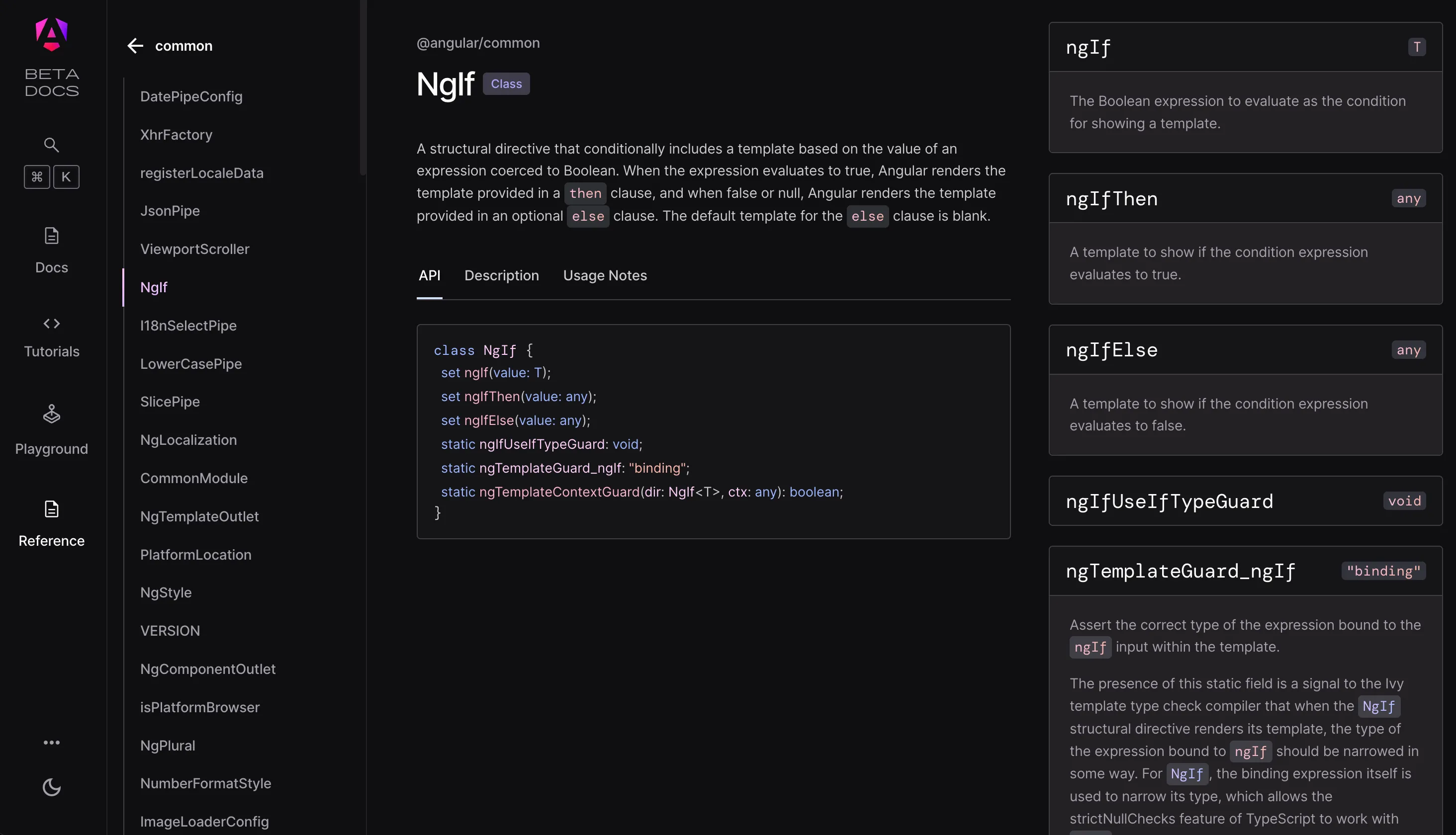
其次就是基于 Signal 的组件需要调整组件生命周期,会影响到之前的*ngIf和*ngFor,再加上之前基于结构型指令的控制流有很多问题,所以在做 Signal 组件之前推出了全新内置控制流语法@if和@for,顺便还附送了一个惊人的@defer可延迟视图的功能,这足以看出 Angular 团队做事的严谨和用心。
说到响应式不得不提 Angular 内置的RxJS类库,选择RxJS真的是有人欢喜有人忧,据官方团队调查:有大约50%的开发者赞同 Angular 深入和RxJS绑定,甚至成为内置视图层的响应式,但是另外的50%反对 Angular 和RxJS绑定。由于`RxJS 存在一定的复杂性与不可忽视的异步概念,而且不是 Angular 官方维护的,所以 Signal 是一个两全其美的选择,当然背后最主要的还是 Signals 更适合视图层的响应式。
依赖注入
那么综上所述,我们发现 Angular 除了打造 Zoneless 的应用还未完成外,大家诟病的问题基本都得到了完美的解决,甚至更进一步。再加上 Angular 本身具备的优势,可以说 Angular 正在复兴,当所有的问题都被解决后,唯一一个比其他框架多的概念就是依赖注入,依赖注入对前端开发者来说要求还真是有那么一点高,但是一旦学会再也离不开它,我看到过很多从 Angular 转向其他框架的开发者,基本都在引入依赖注入,因为这是业务逻辑的核心,视图层无外乎是写渲染模板处理事件,随着业务变得复杂,我们需要一种架构和设计模式来组织我们的业务代码,那么 Class 服务和依赖注入必然是首选。
vs 其他框架
在我心中 Angular 才算是真正意义上的框架,它一直在约束开发者的行为,官方还贴心的提供了风格指南,让大家遵循一致的风格写出一致的代码,所以他天生就是在和灵活性相悖,众所周知 React 和 Angular 正好是选择了不同思想的框架,React 只提供了基础的核心功能,你可以基于 React 之上打造不同风格和架构的应用,Angular 却很难定制不一样风格的架构。这没有好坏之分,如果你是创业者或者个人开发者,想快速打造一个应用,追求灵活快速,React 无疑是最好的选择,当你的团队规模越来越大,应用越来越大,需要找一款稳定不出错的框架,那么 Angular 就特别适合你。
但是当前的 Angular 也逐渐在放开一些可以说是灵活性的特性,比如 inject()、DestroyRef、afterNextRender,以及正在 RFC 中的函数式组件输入和查询等等,Angular 逐渐尝试让面向对象和函数式并存,偏视图层逻辑使用函数式封装,业务逻辑层使用面向对象 Service 和依赖注入封装,这就像新 Logo 一样,打破过去的盾牌,焕然一新,这需要在框架层做取舍,目前从我的角度看 Angular 这个度把握的非常好。
既然谈到框架的灵活性,选择如何实现视图层尤其重要。JSX 天生具备灵活性,在 JS 中编写 HTML 肯定非常灵活,但是缺点也很明显,水平差的程序员能写出💩一样的代码。而选择 模板 语言天生就不会很灵活,声明式的 UI 可以在编译期做很多优化,按照一定的规则添加框架级别的模板语法,约束性极强,我经常说 JSX 对写代码的人友好,但是对读代码的人不友好,但是 模板 却恰恰相反,并且选择 JSX 还是 模板 也是个人喜好问题,没有好坏之分,只看适不适合。我个人是投票模板的,因为前端开发人员的水平是最难控制的,所以我选择约束性强的模板。
最后
那么这样一款越来越好的前端框架 Angular 是你的最爱吗?反正我是爱不释手,迫不及待的想分享给国内的开发者,希望 Angular 能够被越来的越多的国内公司接受和采用。如果你足够细心,你会发现 Angular.dev 的首页有这样一段话:

Angular 不再仅适合中大型项目,任何规模大小的项目都适合,根据应用规模选择独立 APIs 还是 NgModule,根据团队技术水平情况选择基于 Zone.js 还是基于 Signal 的 Zoneless,根据应用的性质决定使用 SSR/SSG 还是 SPA,Angular 把更多的选择权交给了你。