教程指南
通过快速上手相信你对 Angular 有了一定的了解,那么接下来就是如何一步一步深入学习。
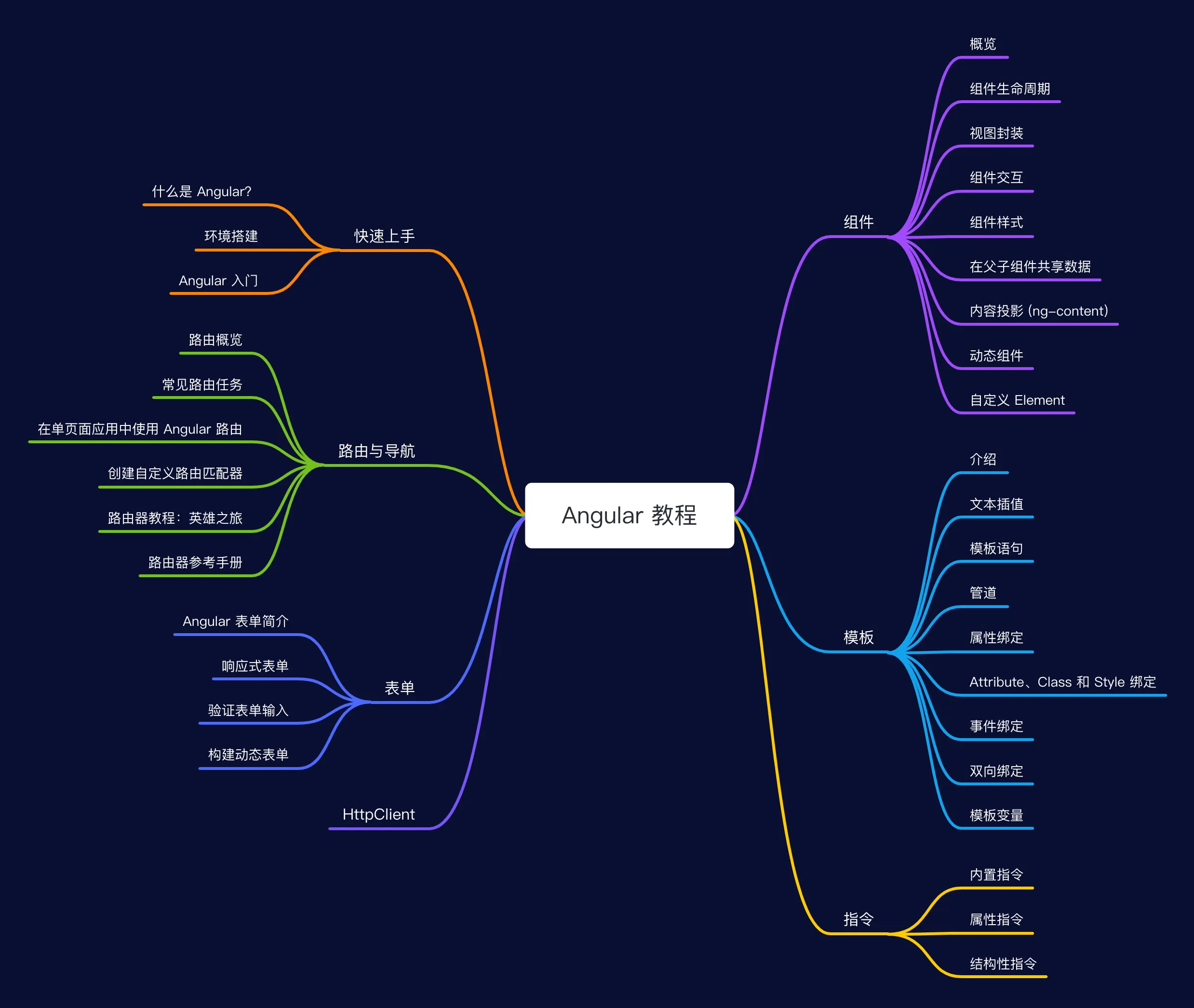
Angular 的核心知识点

快速上手
Angular 官方也有一个快速上手文档,基本包含了:
- 什么是 Angular?
- 环境搭建
- Angular 入门的示例(一步一步搭建一个带有路由的购物车小应用)
官方的入门示例包含了很多知识点,初学者可以先跟着一步一步做一下,哪怕是复制粘贴先走完,不理解的知识点后期再回顾,这个示例会教会我们:
- 创建一个示例项目
- 创建一个列表组件
- 父组件将数据传递给子组件
- 添加路由(包含列表页和详情页)
- 创建一个服务管理数据
- 使用 HttpClient 和服务端进行 API 通讯
- 在组件中使用服务获取数据并调用服务的方法更新数据
- 创建一个表单并添加数据
- 构建和部署应用
组件、模板和指令
组件、模板和指令是 Angular 最底层也是最核心的知识点,是必须要掌握的知识点,请耐心的一步一步看完。
路由、表单和 HttpClient
路由、表单和HttpClient虽然不是核心知识点,但是对于开发一个单页 Web 应用来说,基本是必须的,Angular 官方提供了相关实现,需要一一了解,对于这三个模块只需要大致了解也就可以正常开发前端应用了,如果要成为中高级的水平甚至是架构师,还是需要深入的掌握的。
模块、服务和依赖注入
NgModule 是 Angular 中新增的概念,不同与 ES 的模块,NgModule在中大型项目中会起到特别重要的作用,是模块化的进一步增强,多个模块的隔离。当然对于中小型项目来说或许有点多余,Angular 在后续的版本中会把NgModule变成可选项。
服务和依赖注入是密不可分的两个概念,服务简单理解就是: 特定功能的类,更多知识参考: 服务与依赖注入简介
关于依赖注入,官方文档太过分散,NgNice 进行了重组,建议按照下列顺序阅读:
测试、国际化、动画
想要成为一个高级工程师,测试是必不可少的,Angular 提供了丰富的测试套件让我们轻松编写单元测试,其次对于 Web 动画也提供了较好的支持,国际化也是。
远不止于此
Angular 是一个工程标本,提供的功能远不止于此,在此列举一些比较重要的其他知识点:
- Angular CLI
- Service Worker 和 PWA
- Web Worker
- Angular Universal 服务端渲染
- 预渲染
- 安全
- 无障碍性
- DevTools
- 原理图(Schematic)
- Angular 开发类库
- Angular 语言服务
- CLI 构建器
- 部署
- AOT 编译
- 代码风格指南